[ad_1]

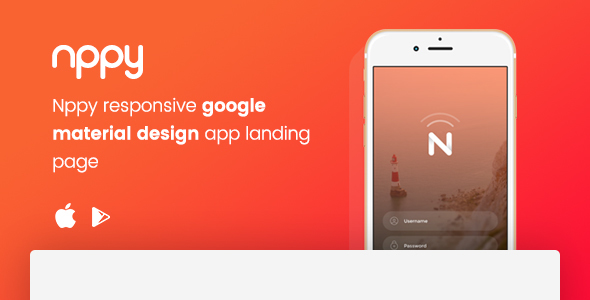
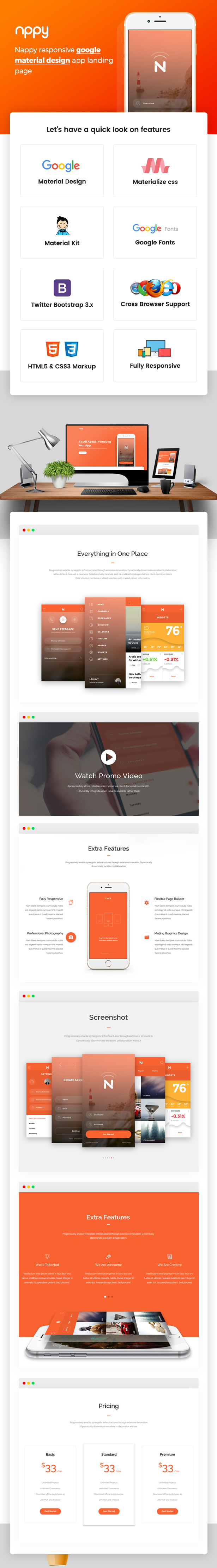
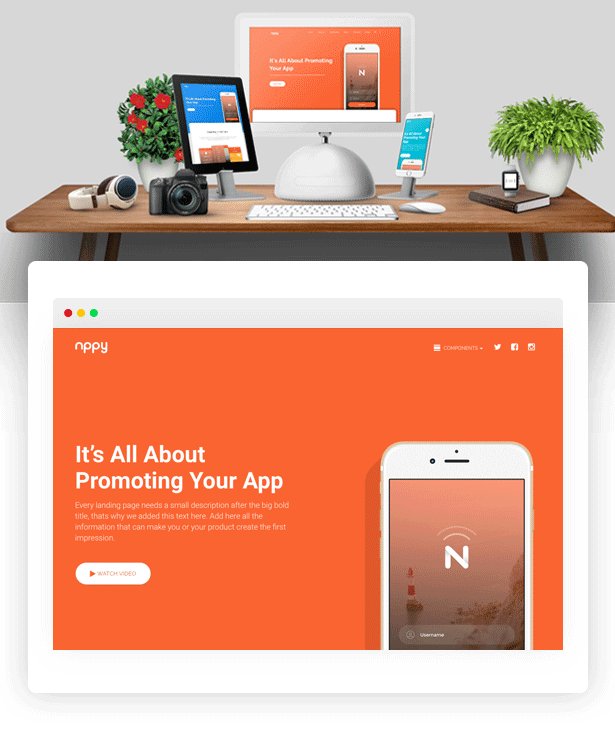
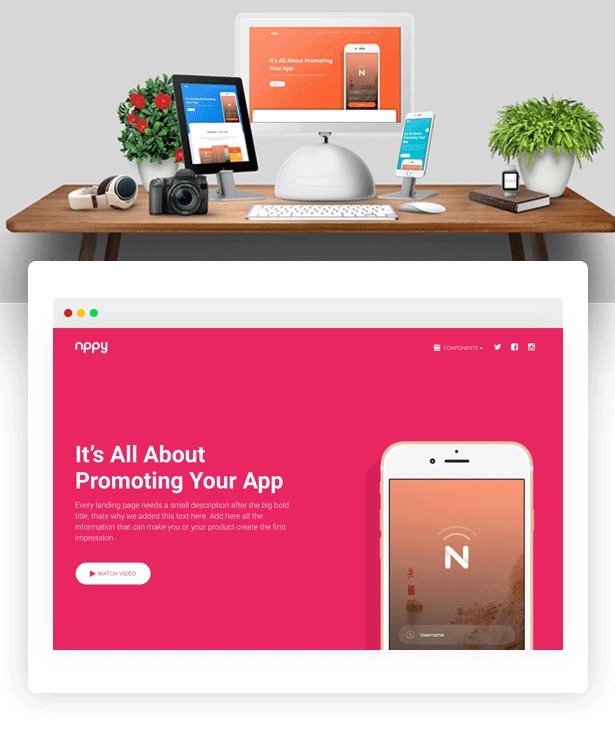
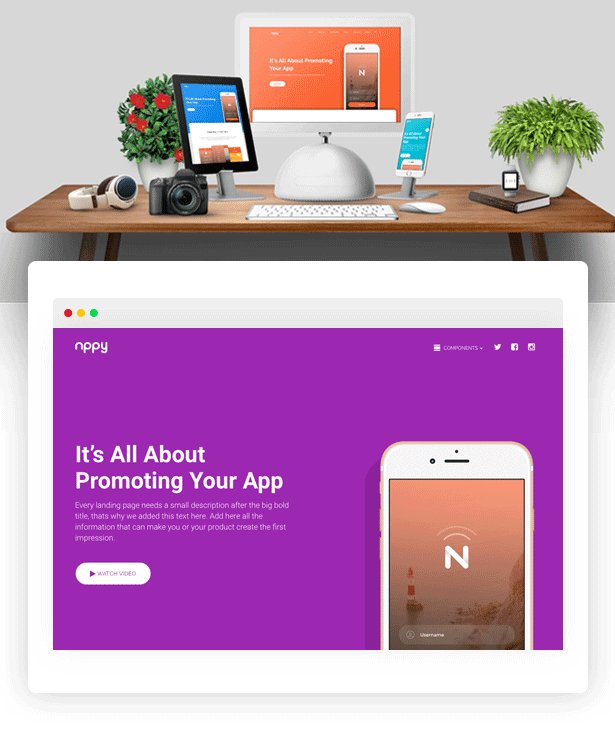
Nppy – Material design app landing page, it is all about promoting your App. Nppy is the perfect mobile app showcase for iPhone and Android.
Nppy is well organized and very easy to customize. Promote your app with Nppy app landing page.


Features:
- Twitter Bootstrap 3.x
- HTML5 and CSS3 Markup
- Valid HTML5 and CSS3 Code
- Clean and Creative Design
- Designed for App
- Fully Responsive Layout (PC, Tablet & Mobile)
- Smooth Animation Effects
- Flexible and well commented code – Which easy to understand – easy to modify.
- Cross Browser Support
- Google Fonts Used
- Well Documented
- Six diffrent homepage virson,
- Element Page included for more customization
- Excellent Customer Support – We care about your site as much as you and will help in anyway possible.
SOURCES & CREDITS
Fonts
HTML CSS
- Twitter Bootstrap: http://getbootstrap.com/
- Material KIT: https://github.com/timcreative/material-kit
- Animate.css: http://daneden.github.io/animate.css/
- Material icons: https://design.google.com/icons/
JavaScripts
- jQuery: https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js
- jQuery Easing: http://gsgd.co.uk/sandbox/jquery/easing/
- Smoothscroll: http://cferdinandi.github.io/smooth-scroll/
- CountTo: https://github.com/mhuggins/jquery-countTo
- Stellar: http://markdalgleish.com/projects/stellar.js/
- Shuffle: http://vestride.github.io/Shuffle/
- Inview: https://github.com/protonet/jquery.inview
- Owl.carousel: http://owlgraphic.com/owlcarousel/
Image Credits:
- Unsplash: https://unsplash.com/
- Freepik: http://www.freepik.com/
Important:
The images used on the demo site are for demonstration purposes only and are not included in the download file. We have included placeholder images for each instance. All uses image under cc licence
[ad_2]
Source