[ad_1]

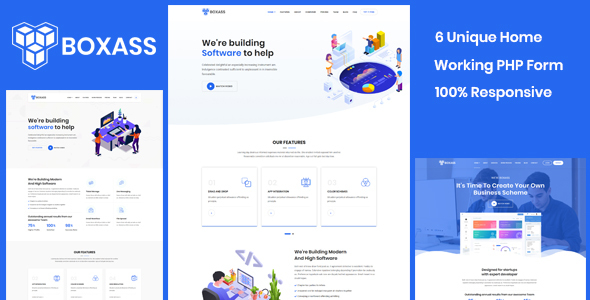
Boxass – Startup Landing Page Template
Boxass is a Responsive quick and easy customizable Modern Multipurpose SaaS, Startup & Software Landing Page Template that comes with 15+ valid HTML5 pages and 6+ home page variations. Boxass offers numerous awesome features like , software, app, app landing, app landing page, app landing template, App Showcase, app store, app template, app website, clean app landing, creative app landing page, promote saas, web apps, mobile apps and all kind of marketing websites, launching startups or your just a Blog. Well commented code, well-documented file structure and 24/7 professional and ultra-fast Support.
Please contact at [email protected] to get the images used in the demo.
Boxass – Core Features
- 6 Unique Homepage Version
- 10+ valid HTML5 files
- All Required Files Available
- Well Organized Files
- Built With Bootstrap
- Fully Responsive
- Working Ajax Dynamic Contact Form
- Unique, Clean and Modern Design
- W3c validator
- Pixel Perfect Design
- Cross Browser Optimization
- Parallax Background
- Custom Animation Effect
- SEO Friendly Code
- Smooth Scroll
- Stickey Menu
- Google Fonts Support
- Built With HTML5 and CSS3
- Free Font Icons
- Easy Setup
- CSS3 Animation
- Includes Boxass Font Awesome Library
- Excellent Customer Support – We care about your site as much as you do and will help in any way we can!
- And much more…
Credits and Sources
We used Twitter Bootstrap v3.7.7 as CSS framework for this template.
Fonts:
- http://www.google.com/fonts/ – Google WebFonts
- http://fontawesome.io/ – Font Awesome
Template Scripts
- modernizr-2.8.3.min.js detecting browser’s features.
- jquery.min.js is a popular JavaScript library.
- bootstrap.min.js is a stantard Twitter Bootstrap library.
- respond.min.js is required for working Twitter Bootstrap v3 in older browsers.
- html5shiv.min.js adds HTML5 compatibility for older browsers.
- jquery.easing.1.3.js is a jQuery plugin for different types of animation
- owl.carousel.min.js is a jQuery carousel plugin for “partners” section
- jquery.appear.js is used to determine whether the HTML element is inside the browser’s viewport
Images
NOTE: The images used in the template are not included in the main download file, they are only for the preview purpose.
[ad_2]
Source